一篇静下来好好阅读的文章,可能很长,但很实用。
经常有人问我一个问题:“利兄,我感觉我所有技巧都会了,为什么还是做不好一份PPT,怎么才能成为幻灯片高手呀?”。
实际上,成为一个幻灯片高手除了需要技巧,更重要的是你还需要学会思考。
今天我为你梳理了几个关键点,比如思考如何对齐,场景思维的训练,小动画的小细节、如何对画面做减法等等,希望对你的演示提升有帮助。
关于细节的专注度——对齐
有人说,制作幻灯片很简单,幻灯片学会了画面的对齐方式你就等于会了70%,再学会了如何使用图片,就等于会了90%,当你把上述两样融汇贯通,其实你的幻灯片水平已经超过了很多人。
剩下的就是对于一些专项细节的不断优化,比如用什么样的图标更合适,配色如何优化,动画怎么构建,其实幻灯片真的没你想的那么难,难的是如何学会思考。
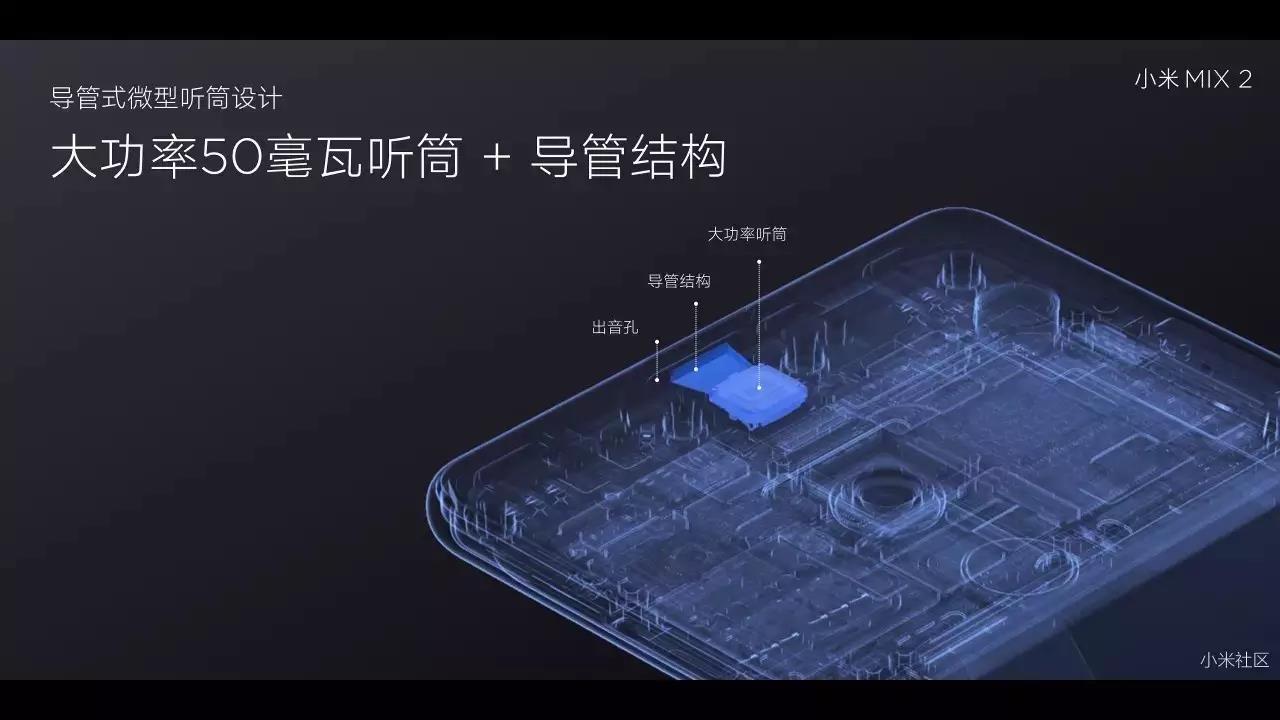
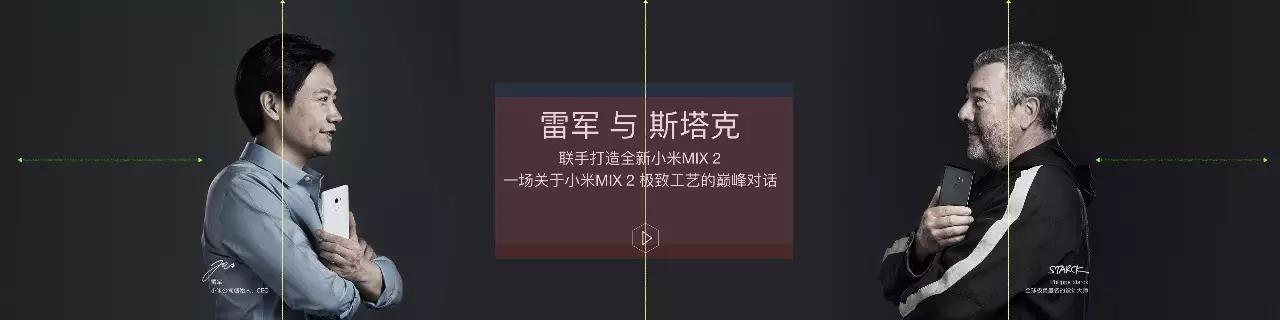
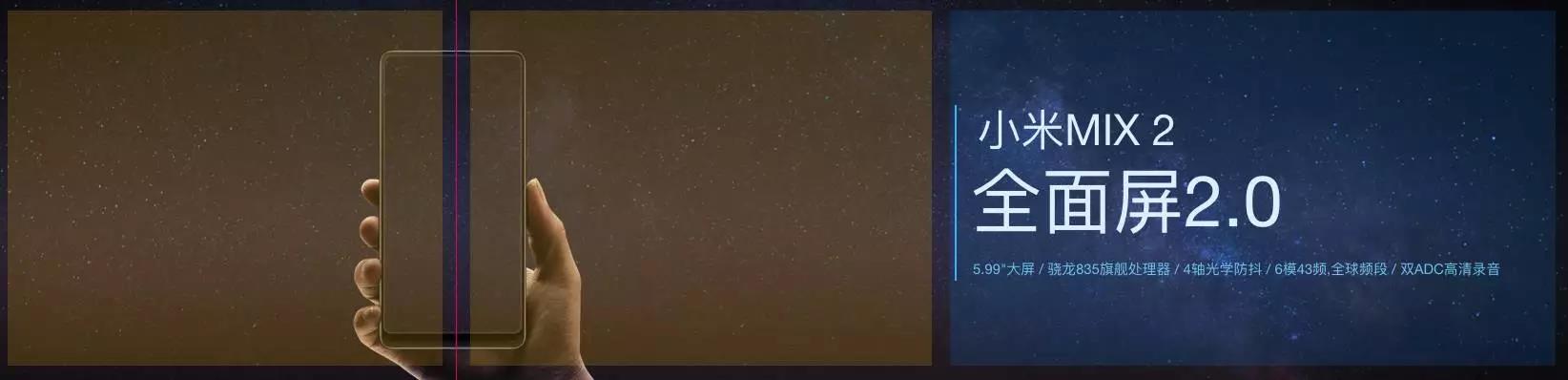
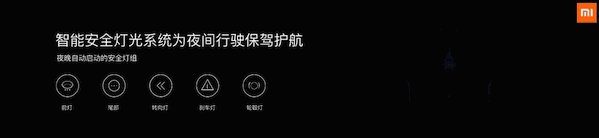
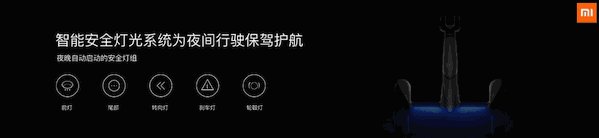
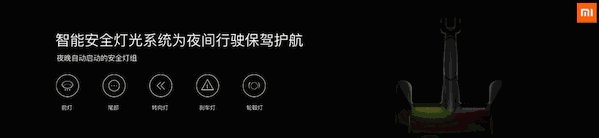
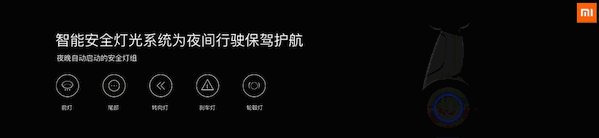
所以第一小节我们会通过几个案例,告诉你画面应该怎么对齐、和谁对齐,9月12号小米MIX2的发布会幻灯片可以给我们一些答案。如图:
①两页相同的幻灯片,注意右上角和右下角的位置,是小米公司的LOGO,这是一个在每页幻灯片都会出现的通用标识,画面顶部和底部都有黑色的遮挡条,这也属于固定的图形。
通用标识+固定图形=PPT幻灯片标准模板,无论内容怎么变,整体的样式都会围绕这个固定模板的基础上变化。
②此画面采用左图右文字方式排布,右侧文字标题、正文、选项文字区分明显,对齐方式等比排列。
我们通过参考线,将文字和图片进行对齐,对齐的时候除了注意文本的右对齐,还要主要上下边距,左右边距的对齐。
PPT最常用到的对齐方式之一就是相对均衡,此种方法就需要我们掌握:明确对齐的参照物。如上图:基础模板的样式还是统一的品牌标识+图形,图片选择了放置在右侧偏下的位置,那么与它相对的方向就成了空白区(左上方),这个空白区也就成为了我们最适合放置文字的位置。
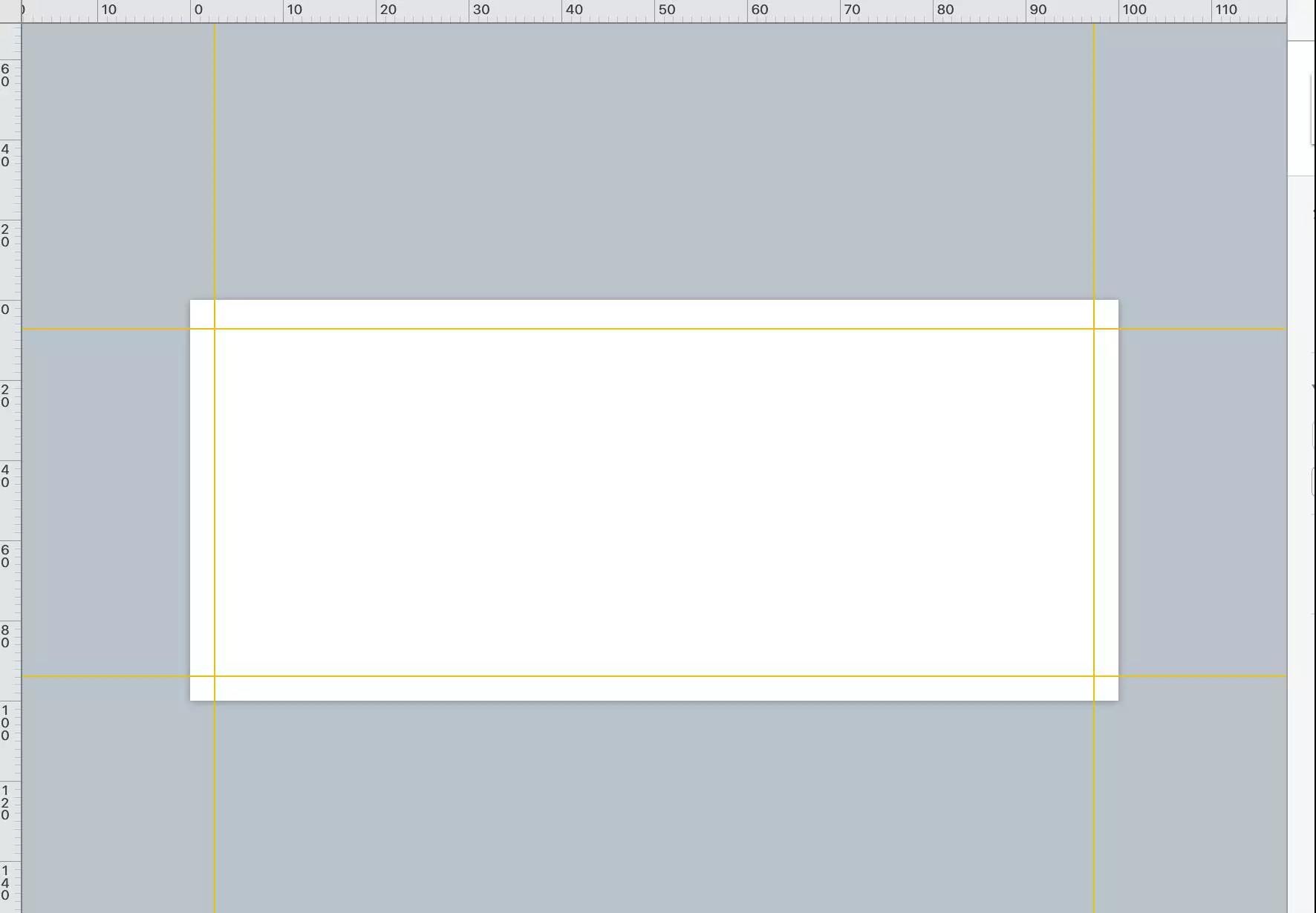
当你明白了参照物的原理和分割线的理论,我们在回过头来说幻灯片画面的边框和标尺,通常我们制作幻灯片之前会先拉出画面的标尺。在PPT视图下可以打开标尺,Keynote打开标尺,快捷键为command+R。
然后根据标尺先绘制画面边距,确定边框的留白区域。如图:
标尺能够让我们更加准确的制作幻灯片,也最常用在网站的设计上,下面我们用几张PPT来给大家看一下,标尺的作用,如图:
从上面的一套幻灯片,我们能看出来,无论图形、图片、图标怎么变化,始终沿着整齐的标尺放置,学会使用标尺做幻灯片,能让我们的幻灯片更加规范化。
说到这里,我想上面的一部分是属于很枯燥的一个过程,下面我们从实际的案例去分析一下怎么对齐,和谁对齐?
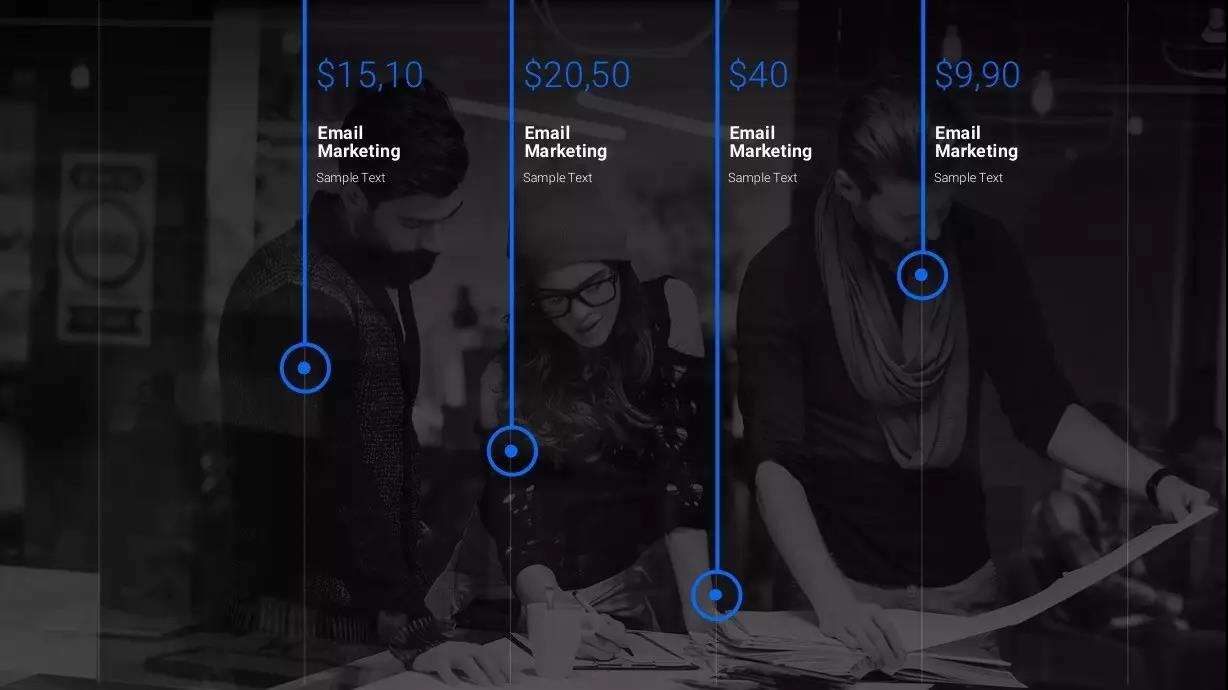
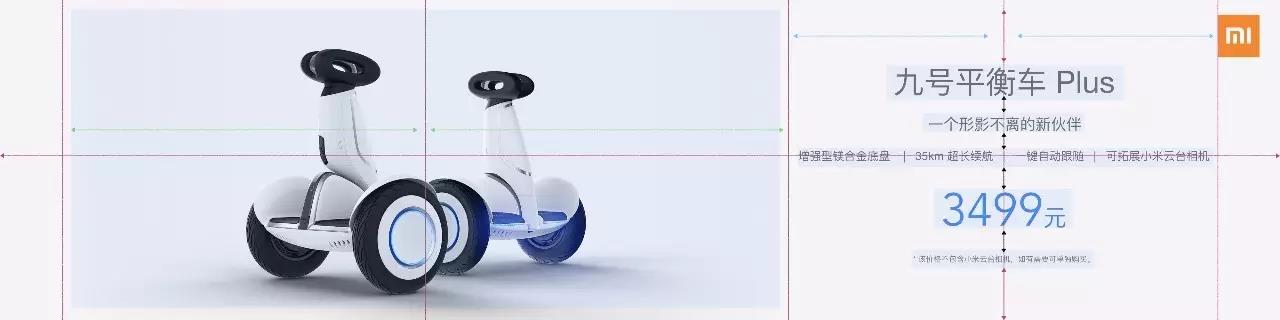
上图是一张标准的产品页幻灯片,图片左侧排列,文字右侧居中排列。那么我们现在来补全他的分割线。
不够明显?再次进行补全,注意下图最左侧的红线和最右边的红线,这两条线到画面两侧的距离是相同的,除去这两块,其他整体的画面就剩下了图片+文字的排版,它属于是一个整体画面。下面我们将图片顺着中轴线放置在蓝色方块域居中的位置,文字部分在右侧的留白区域采用单独对齐的居中对齐方式。
采用居中对齐的方式去制作幻灯片也是常用的对齐方法之一。当你明白这个道理,无论是标准居中方式的幻灯片,还是多内容的幻灯片,你都能得心应手的排版了,但其实也需要我们去动手制作几页居中对齐的幻灯片,给你巩固这个理念。如图:
这一页,我们采用标准居中对齐方式,文字分为两级,一个是标题文字,一个是二级内容标题,手机的大小三用画面3分之2的跨度展示。文字区整体上面对齐幻灯片顶部边框,下面对齐手机模型边界,采用等分对齐。
接下来,我们继续通过制作来巩固对齐内容。
这一次我们不标注分割线和参考线,只保留画面的中轴线,你的脑中应该浮现,左侧的电视到左侧边框的距离=右侧电视到右侧边框的距离。慢慢训练自己的对齐感觉,并熟练这个过程。效果图如下:
*注意:你有没有发现什么问题?
上面两张图标题字+二级文字内容整体上感觉有点偏上了?因为受到底部小图标的影响,导致整体文字整体向上明显,所以你就不能再采用标准参照的对齐方式,可以主观的向下稍稍移动几个像素的距离,让文字区域处于视线的中心。如图:
思考场景如何构建
什么是幻灯片的场景构建?其实这个说法并不是很准确,用白话来说的是当我们搜索图片,发现没有任何一个场景能够满足我们的需要时,就需要我们自己来合成这个场景,这也十分考验我们对于文案的理解程度,下面我们从一个案例来分析:
我们拿到的文案并梳理后是这样的:
①标题字:您的家,我的作品
②二级文字:手把手教你做居家软装搭配,让每个爱家的人自在生活
③关键词:色彩搭配、饰品布景、家居选择。
思考一下你该如何构建......
制作方式一:用小场景构建
完成的思路:
①搜索一张居家场景的饰品,我们选择了植物小饰品,
②背景我们选择了一个简约风的办公桌一角,两者结合后营造出居家的小场景。
③背景采用高亮色的灰白,不至于显得特别色调冷。
④补全文字,并进行分级处理,颜色因为使用整体大环境的白+绿,所以我们选择了中暗一点的绿色标题字+灰色二级文字,弱化了关键词。
⑤想让画面更加灵动一些的感觉,在植物上面放了一只小蝴蝶。
往往是因为小细节的营造,反而更加具有带入感,你再自信看一下,左侧属于前景色,右侧办公桌属于远处的背景,所以呢,我们要对两个图片进行处理,调亮并增加前景的饱和度,弱化远景的明度和饱和度,这样可以增加空间感。如图所示:
完成的思路:
①用家中比较常见的装饰品,完成场景的布置,如沙发,椅子,装饰盆景,注意右侧地板与立面墙体的关系。
②标题我们选择了庞门正道的字体,在标题旁边仿制了一盏灯,将**分割图形寓意为打开灯光的感觉。
③补全文字。
特别需要注意的是,这种方式构建的场景,要求我们对细节的把握很注重,比如透视对不对,光影的方向要统一,椅子下载的素材起初是没有阴影的,我们要顺着来光的方向补全阴影,等等,我们通过实际完成的动画效果来感受一下这一页幻灯片完成的过程。如图:
动画【流逻辑】与用户心理
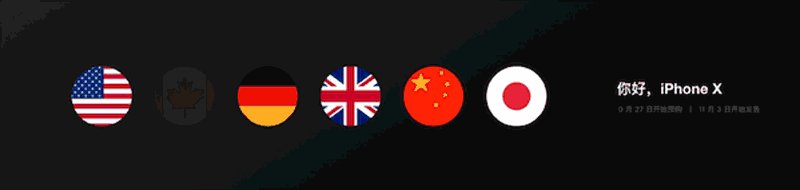
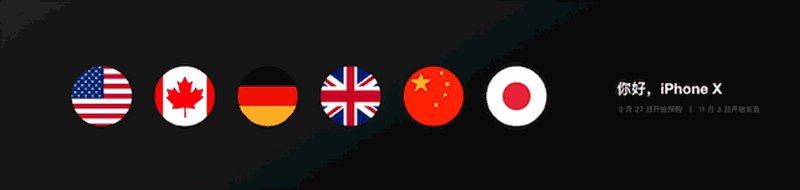
首先,我们要清楚的知道,这一页的动画要去解决什么问题,往往酷炫的动画解决不了的问题,一个小小的平滑就可以解决了。比如我们在苹果发布会的幻灯片上看到了这样的一个动画,说的是iPhone X的上市首发地,第一个是美国,其次是后面的一些城市,我们就可以这样来表达,如图:
那么我们在这两页之间添加一个【神奇移动】的特效会是怎样呢?
这样一个简单的动画就能解决我们的问题,重点是你要思考,如何用最简单的动画解决最根本的需求,以加深用户的理解。
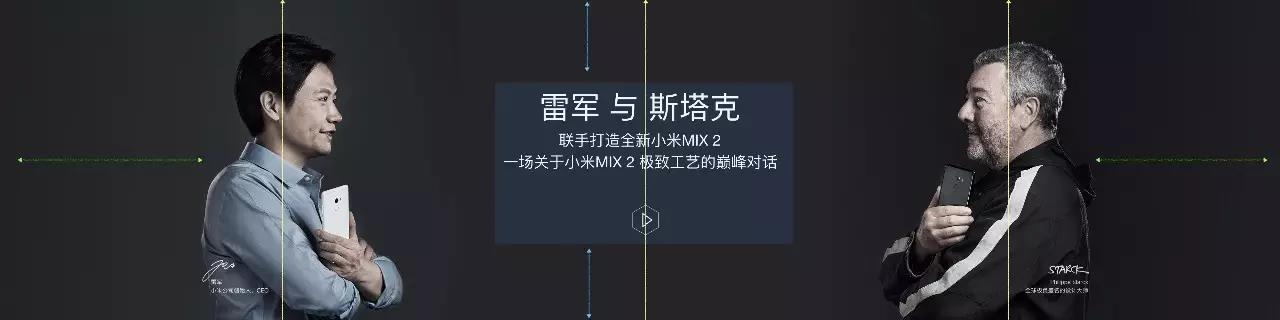
再在比如这一页关于王者荣耀的幻灯片,如图:
可能是图幅过长的关系,细节上看不清楚,这一页静态幻灯片制作思路是:背景层+渐变色遮罩层+半透明的底部人物+前景白描手法的人物强化+最后的图标文字层。那么展现这样的一个场景要赋予它什么动画最合适呢?
开始增加动画效果,一开始人生哥设置的动画逻辑是按照从左到右的一个出现方式,如图:
但是我们发现,这并不能更加精准的表现场景的气势,如果我们换一种思路呢?
我们让背景的人物中间两个先出现,镜头拉近,再出现两侧的人物,提升幻灯片的纵深感,然后前景的两个人物使用【滚滑】动画,赋予人物气势,左侧的沿着【从右至左】进入,右侧的人物沿着【从左至右】进入,瞬间提升人物的“锋芒”,最后图标文字使用【缩放(大)】动画缩小进入场景,增加代入感。效果如图:
你可以自己对比一下,哪个更有气势和纵深。
分享给你这样的一个案例是希望你明白动画如何更加的契合场景和氛围的营造,如果说你理解稍微有一些难度的话,那么下面的这个案例你就可以跳过了。这一页幻灯片,我们的概念是用动画为产品赋能,思考的是如何与现实结合。静态图如下:
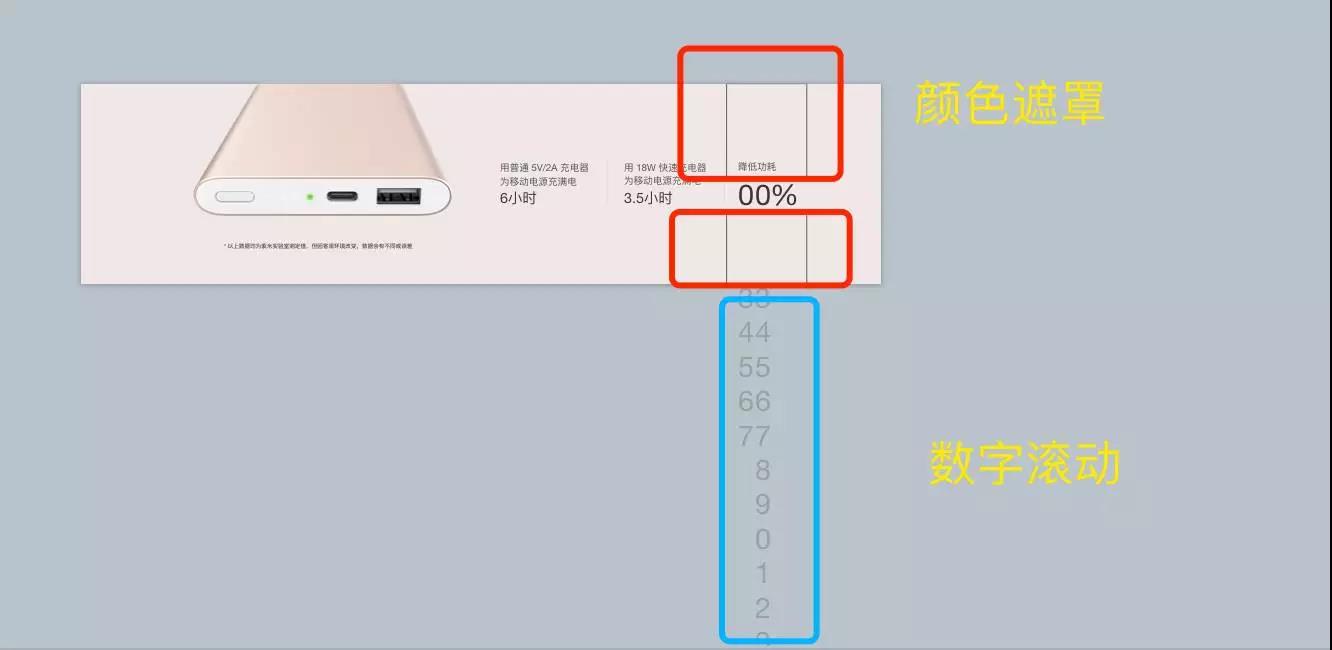
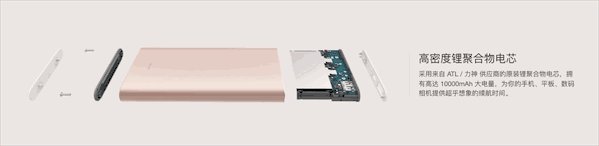
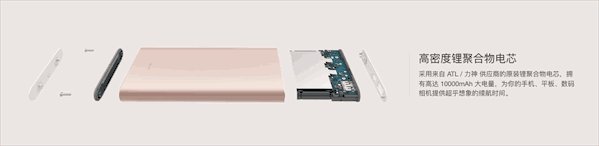
基于我们对于文案的理解,着重表现的是充电的过程,和降低了多少功耗,而动画就要完成这个过程。实现思路:
①给充电宝用动画营造正在充电的感觉,我们画了一个小绿圈,并设置了【闪烁】动画。
②降低功耗的部分,我们制作了一个从0%开始-70%结束的动画。如何实现如图:
个位数添加竖向的0-9的数值过度,复制6次,十位数数值添加竖向0-7的过度,
给这两个数值加入【向上移动】的动画。同时,添加两个遮挡层,仿制底部的数值移动漏出来。最终效果如图:
【轻装饰】比【重装修】更注重细节尺度
充满装饰元素的幻灯片其实蛮好做的,但如果想让画面变得更“轻”,更“极致”一定是一个技术活,这需要你掌握丰富的幻灯片制作技法,对于文案内容良好的理解和梳理。
比如 简书作者【黄显浩】的一些作品,我就比较喜欢,简单直接。
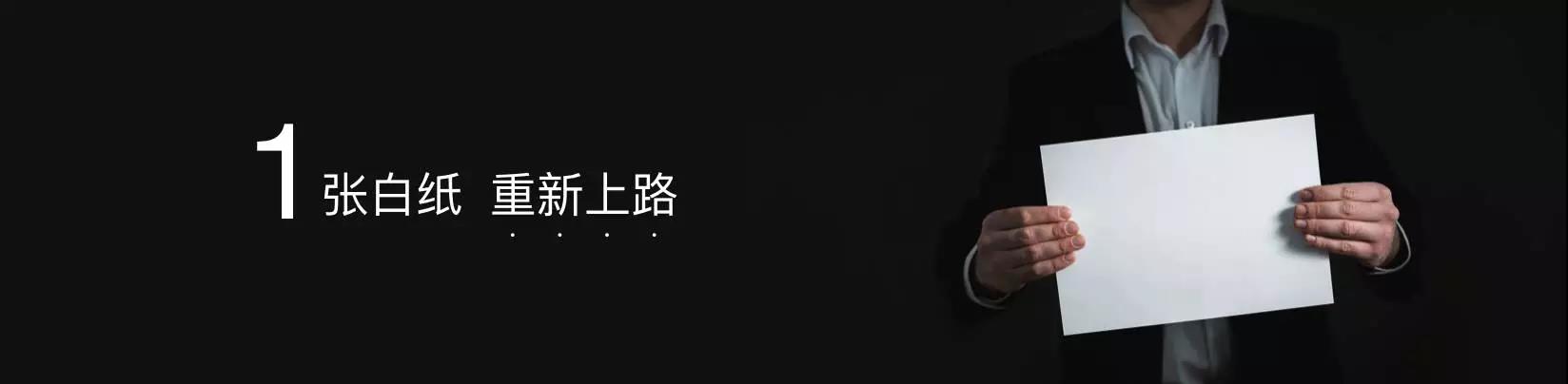
你会发现,往往繁重的表现技法,不如简洁的画面更加出彩,但并不是随意的摆放,他们都有着良好的配色,严谨的对齐方式,迎合逻辑传达的动画组合。有的物体没有阴影,需要我们自己遵循光照去给它添加阴影。再在比如9月13日的苹果发布会,如图:
画面更加简洁和轻爽。我们遵循一开始讲到的,对齐原则,文字左对齐,左侧图形在左侧区域居中对齐。怎么会不好看呢?
↑标注图丨还原图↓
同时让画面更轻有很多种方式,比如说:一行文字+一张符合文案内容的精准图片。或者是用最简洁的点、线营造氛围,改变这一定是一个慢慢积累的过程。如图:
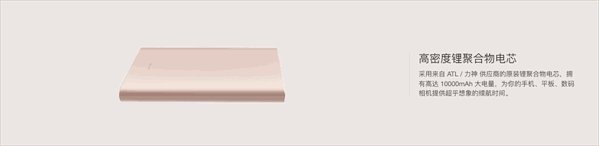
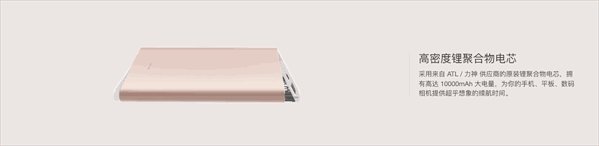
另外,动画其实也无需重装饰,比如这一页的产品页,我们有了很好的配色和排版,用轻动画辅助文案的不足,我们只需要添加一个【移入】和【移出】的动画就能完成这个充电宝有2种配色的文案传达。如图:
↑静态图丨动态图↓
需要我们注意的无非就是在实现的时候,别忘记在动画的显示区域添加与背景色相同的遮罩层,否则产品的消失和出现会显得特别生硬。如图:
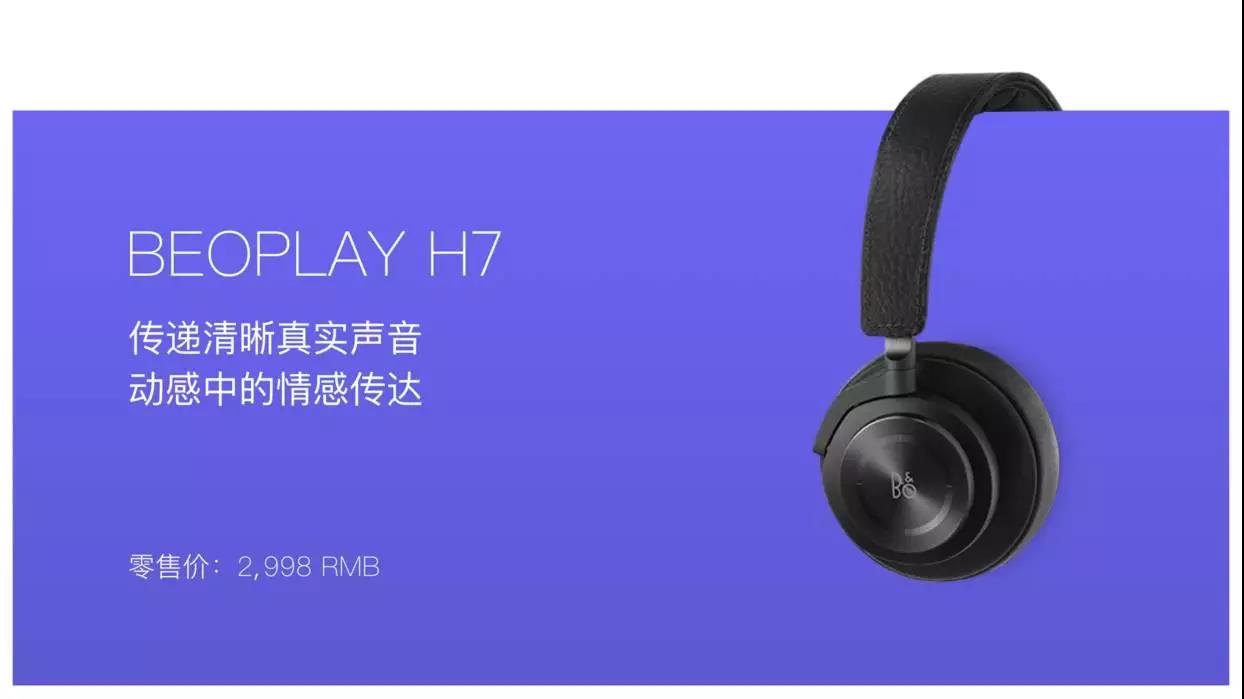
正因为【轻】,所以才需要你反复的推敲。下图的二级要使用什么样的动画,才能增加纵深感?我们来看静态图。
这一页就是简简单单的文字+图片的组合,但是细节的问题你有没有思考过?并没有使用纯白色的背景,而是拉了一个从白到灰的渐变,在物体的部分背景暗下来,这样更加能够突出蓝牙耳机的纯净感,也更加立体。那么我们的动画设置就围绕这个感觉来营造纵深感,如图:
实现方式:让耳机从后到前的出现,随后再增加背景层底部音符。这样的表现手法还有,如图:
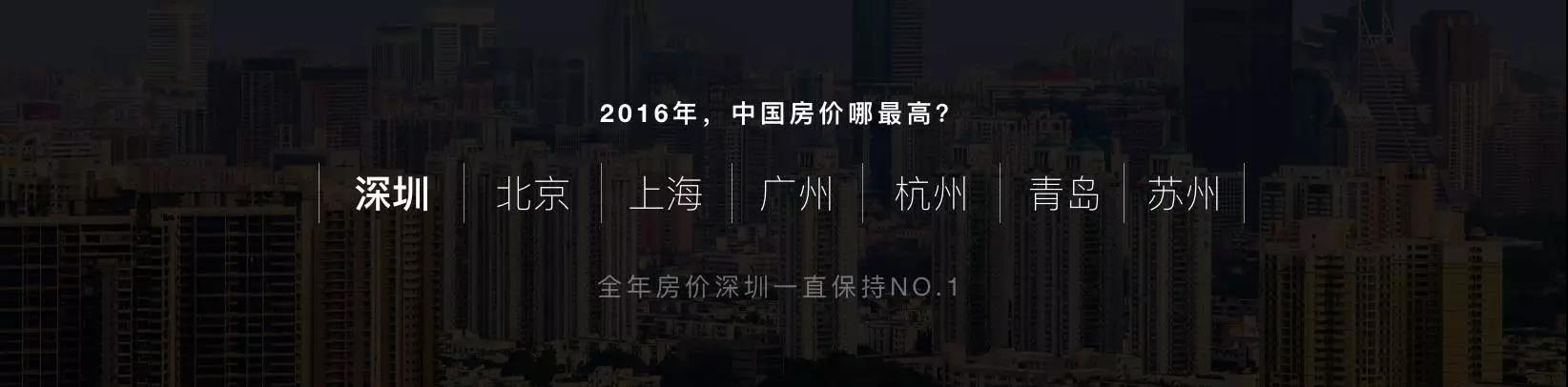
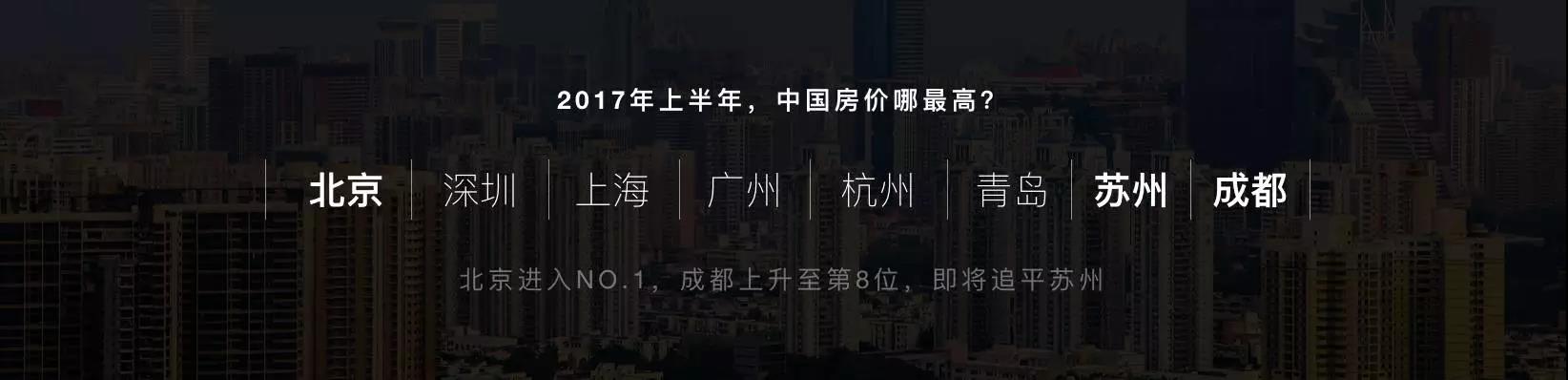
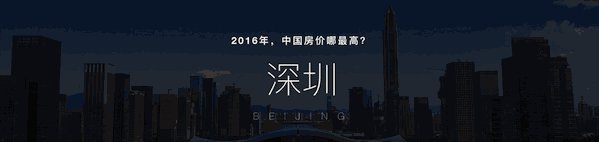
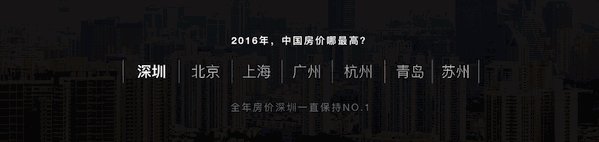
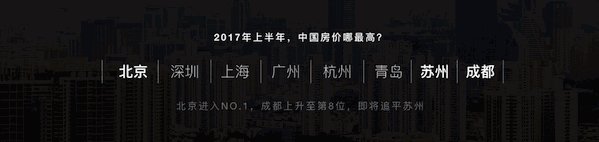
最后一点,动画可以更【轻】,但逻辑一定要维持严密,我们先来看一下流程图,如图:①②③↓
在这个动画完成的过程中,我们要说明的一个过程是:2016年房价排名第一深圳,2017年上半年变成了北京,而成都上升到了第八位,即将追平苏州。
所以我们采用了这样的一个动画流程:
①全图型展示深圳,图片遮罩处理强化文字
②添加页面过度【平滑】动画,完成全国前七名的对比,对深圳进行文字加粗的强化。
③北京换成第一名,成都进入前八名,依旧使用【平滑】动画。
最终实现的效果如下图:
当然,也有一些小动画的做法,我们没有讲到,比如心率该如何动起来?比如,图片如何切换更酷,等等。
今天的内容就是这样,希望你喜欢。
——END——
作者:人生哥,公众号:keynote研究院。
市场部网致力于好文推送,内容仅供学习、交流之用,对文中观点保持中立。
题图来自 Pixbay,基于 CC0 协议。
市场部网——领先的市场人职业服务平台,工作好帮手,职业助推器。关注市场部网微信公众号:市场部网(ID:scbw2006),每日收市场资讯、营销干货,与百万市场人每日进步一点点。

 小程序
扫码打开微信小程序
小程序
扫码打开微信小程序
 APP下载
扫码下载市场部网 App
APP下载
扫码下载市场部网 App