曲线运动相对直线运动给人的感觉更柔和,更自然。实际中,物体的运动轨迹也常是曲线的。在PPT动画里也可以实现曲线运动,下面给出个人总结的一些方法。
注:所有动画开始方式均为 与上一动画同时。
▌1. 路径法
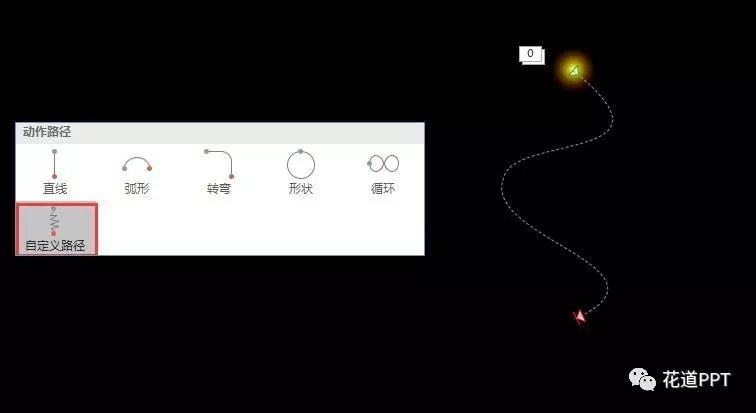
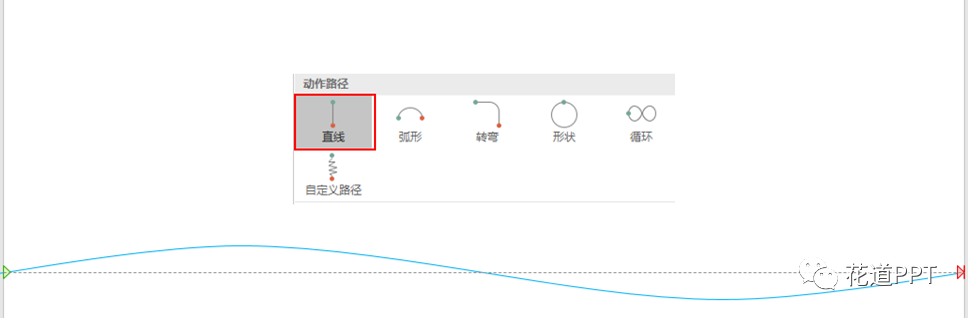
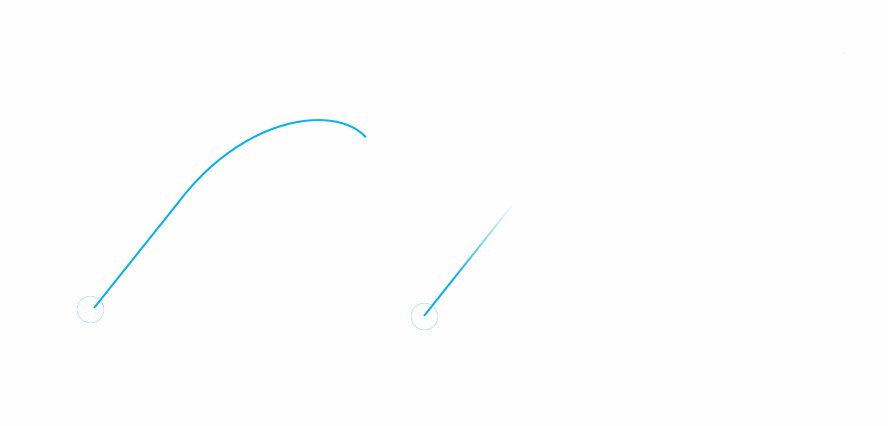
思路:该方法主要是应用 自定义路径动画,画出质点(类似于小球)的运动轨迹,然后再调整路径的弧度(见下图)。这应该是最容易直接想到的方法了。

然后可以辅助 强调缩放动画 得到如下的效果:

然后再填上一些对象,就可以变成这样

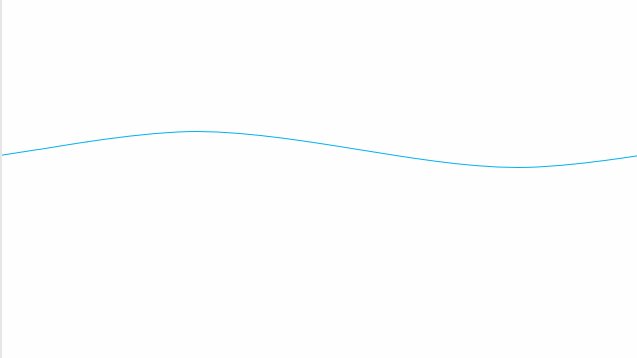
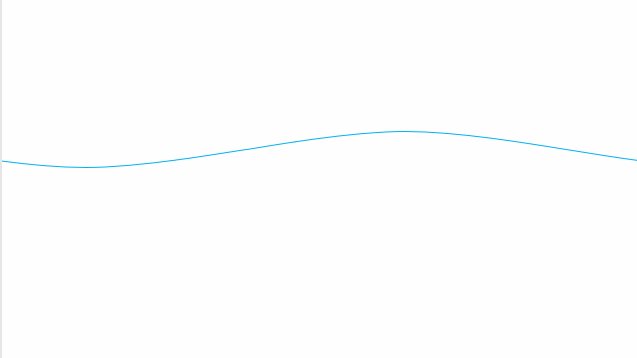
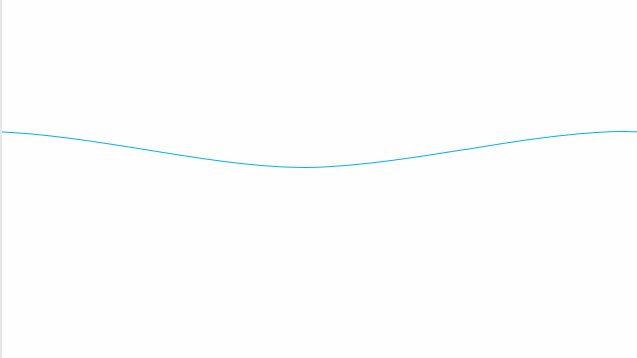
当然了,如果对象原本就带有曲线特质,那直接添加直线路径,拉着对象‘跑’就能产生曲线运动啦

就像是这样

是不是有种海面波动的感觉,又像是乐谱在流动!

▌2.1 擦除法(先后擦除)
思路:分段擦除,以直代曲的思想(有点像数学中的微积分哈哈)。
比如下图中的这段曲线,把他分为两段近似的直线,为了区别,把两段用不同的颜色标识。

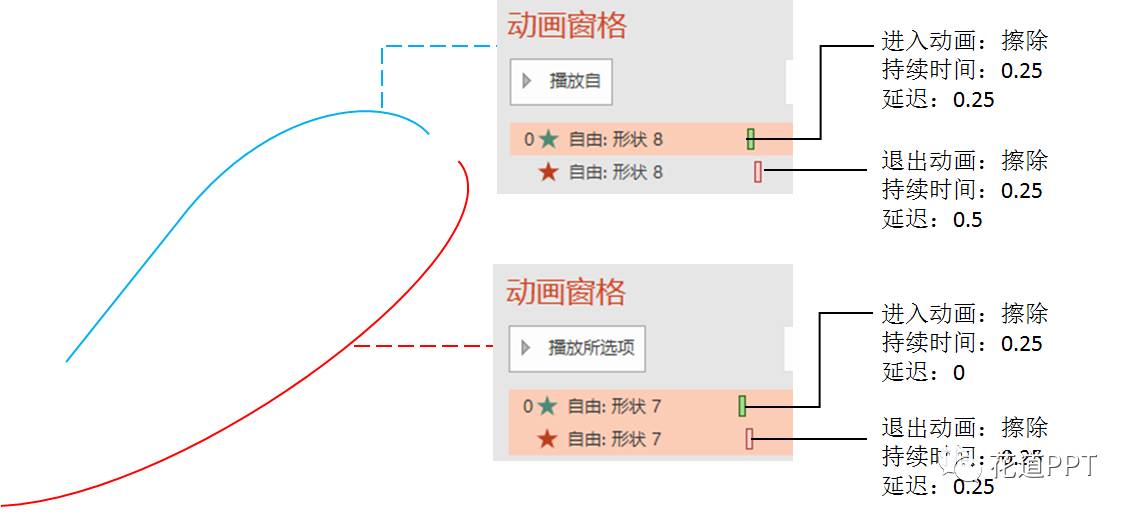
然后为两段分别添加如下的擦除动画

就会如下的效果

然后把两条线无缝拼接到一起,改成同一个颜色,看起来就是一整条曲线的效果了。

2.2 擦除法(并行擦除)
思路:两层叠加,然后设置与2.1完全相同的动画设置。
还是以刚才的曲线为例,同样分成两段,然后复制出一份,将四段曲线均添加擦除进入动画,调整时间延迟,然后无缝拼接,将复制出的线段盖在原线段之上,并调整填充颜色为幻灯片背景色(注意)。可以有这种效果

与2.1的效果做一个比较

我还是更喜欢2.2的效果啊哈哈。再来几个这样的例子


▌3. 轮子法
思路:当路径是圆(圆弧),可以直接采用PPT中的轮子动画。
例如下面这段圆弧,直接对其添加轮子进入动画

采用2.2中的叠层思想,就可以变成这样了

来看一下粉红色背景下的花道

▌4.1 抛物线法(X-Y平面)
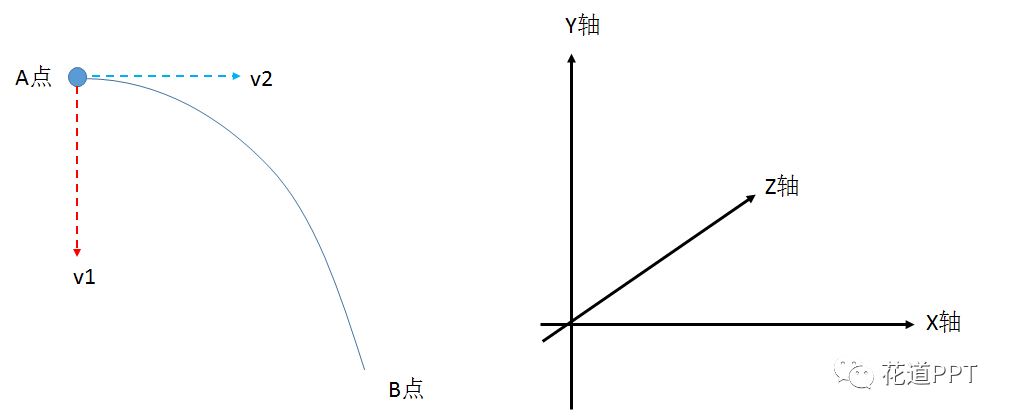
思路:物体的运动轨迹会向加速度的方向弯曲,例如我们平常的抛物线运动

将小球从A点抛到B点,垂直方向的速度v1是不断变大的(在PPT中对应 平滑开始不为0),水平方向速度v2是不变的(在PPT中对应 平滑开始和平滑结束均为0)。
我们先来看如何实现X-Y平面的曲线运动。
给下面的小球添加 退出动画——基本缩放(缩小的屏幕中心),我们会看到小球沿着直线,缩小到屏幕中心。

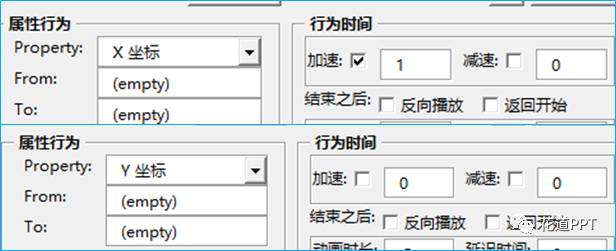
现在,让小球X方向的速度为加速,Y方向的速度为匀速,则小球运动轨迹变为曲线

同样的,也可以让小球Y方向的速度为加速,X方向的速度为匀速

增加几个小球,便会有下面的效果

注:遗憾的是,PPT中还没有给用户提供直接修改X方向和Y方向速度的入口,庆幸的是,ye4241研发了PPT动画大师——一款小巧的PPT插件,让我们可以分别修改X方向和Y方向的速度。具体下载和教程可在锐普PPT论坛的插件板块找到。

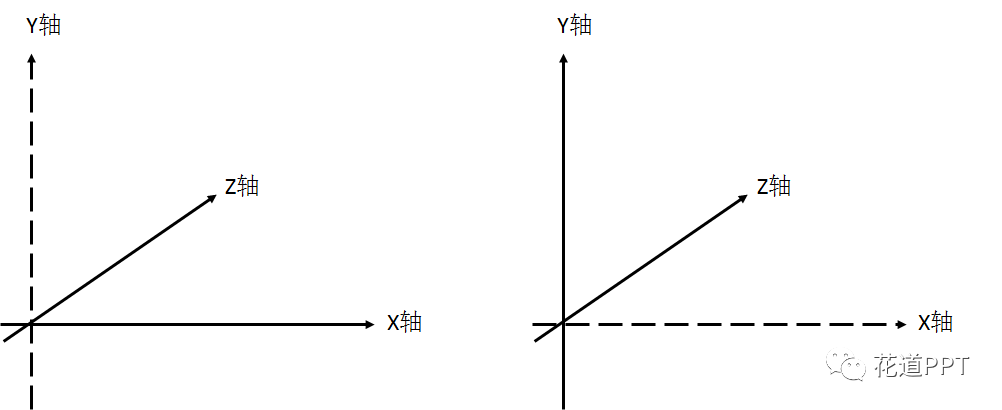
▌4.2 抛物线法(X-Z平面或Y-Z平面)

思路:大家都会有这样的感觉,眼中的物体,近大远小,也就是物体隔着越远,看着就越小,反之亦然。因此,在PPT中要实现Z方向的移动,花道用的是强调动画——缩放动画。
比如,给下面的小球加一个向下的路径,平滑开始和平滑结束均为0秒,再给小球加一个强调动画——缩放动画(尺寸,两者350%),则看到一个Y-Z平面的直线匀速运动。

现在,将刚才添加的路径动画平滑开始设为最大,则会看到Y-Z平面上的曲线运动

若路径动画的平滑开始为0秒,而是把缩放动画的平滑开始设为最大,则效果如下

看不出不同来?让我们把刚才的三个效果来对比一下

同理,X-Z平面的曲线运动类似。

▌5. 闪烁法
思路:将物体运动的轨迹用多个点闪出。
比如下面我把多个小球按曲线排列。

然后让每一个小球分别闪出,呈现在眼前的就是曲线效果,不是吗?哈哈

再来一个

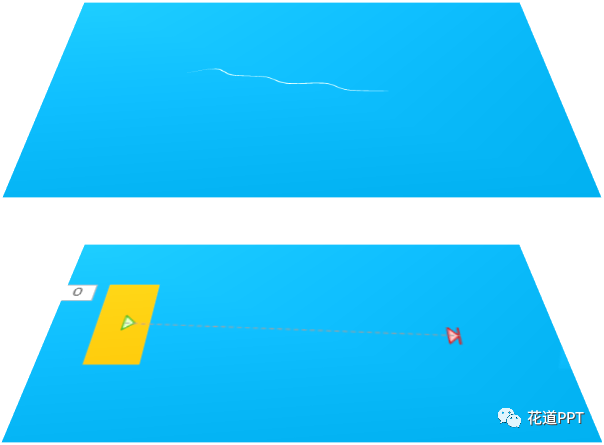
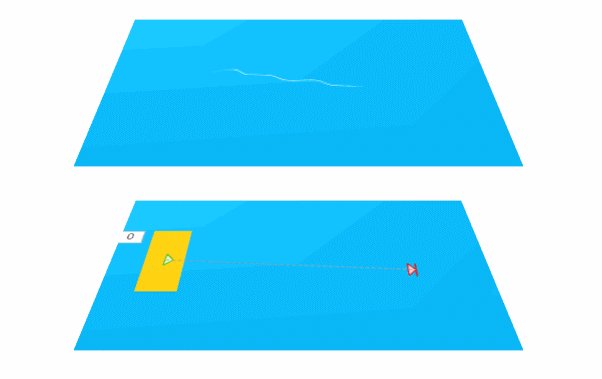
▌6. 遮罩法
思路:遮罩+路径动画。
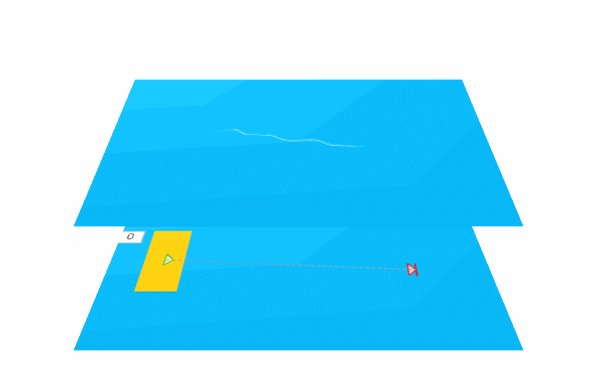
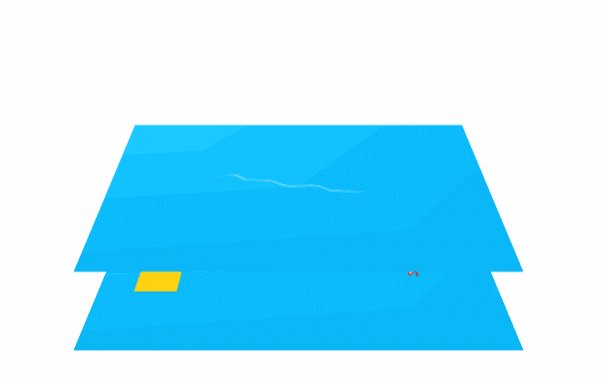
比如下面的动画。

实际上是一个黄色矩形在做直线运动,然后在其上又盖上一个与背景颜色相同的、中间有镂空曲线的矩形。


没错,就这么简单!但曲线效果尤其赞啊!再来个效果

所以,这么多效果,选哪一个呢?具体情况具体分析,随机应变吧,哈哈!(简直就是废话)
——完——

 小程序
扫码打开微信小程序
小程序
扫码打开微信小程序
 APP下载
扫码下载市场部网 App
APP下载
扫码下载市场部网 App